Cara Gampang Membuat Tabel Keren Di Postingan Blog - Saya kali ini akan membagikan tutorial yang sebenarnya tidak terlalu bagus, namun saya yakin semua blogger pasti akan membutuhkannya. Saya oprek oprek google dengan judul post ini, dan yang saya temukan hanyalah tabel sederhana dan tidak ada keren kerennya sama sekali. Karena itu saya akan membagikan tutorial mengenai Cara Gampang Membuat Tabel Keren Di Postingan Blog.
Dan Tabel ini, akan saya bagi menjadi dua macam. Yaitu Zebra Cool Tabel, Dan juga Dark Styling Tabel. Tanpa Basa basi langsung aja simak caranya di bawah ini :
1.) Tabel Zebra Cool
Caranya Sebagai Berikut :1.) Buka Template > Edit HTML > Dan masukkan CSS berikut ini tepat di atas </style> :
/* CSS for Zebra Table in index.html */
.zebra-table {
width: 100%;
border-collapse: collapse;
box-shadow: 0 2px 3px 1px #ddd;
overflow: hidden;
border:10px solid #fff;
}
.zebra-table th,.zebra-table td{
vertical-align: top;
padding:10px 7px;
text-align: left;
margin:0;
}
.zebra-table tbody tr:nth-child(odd) { /* Make table like zebra */
background:#eee;
}/* End CSS for Zebra Table in index.html */2.) Klik Simpan Template, Eitss.. Caranya belum selesai
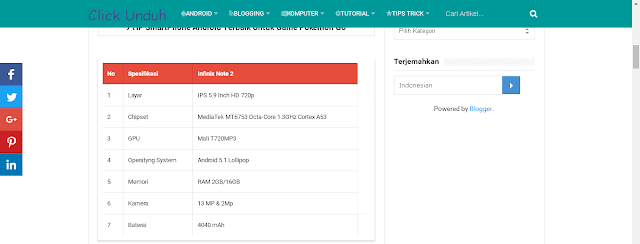
3.) Klik Tulis Post > Pilih TAB HTML > Dan Copy kan kode HTML di bawah ini di tempat yang kalian inginkan. Dan Voila akan menjadi seperti gambar diatas .
<table class="zebra-table">
<thead>
<tr>
<th>No</th>
<th>Spesifikasi</th>
<th>Infinix Note 2</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Layar</td>
<td>IPS 5.9 Inch HD 720p</td>
</tr>
<tr>
<td>2</td>
<td>Chipset</td>
<td>MediaTek MT6753 Octa-Core 1.3GHz Cortex A53</td>
</tr>
<tr>
<td>3</td>
<td>GPU</td>
<td>Mali T720MP3</td>
</tr>
<tr>
<td>4</td>
<td>Operatyng System</td>
<td>Android 5.1 Lollipop</td>
</tr>
<tr>
<td>5</td>
<td>Memori </td>
<td>RAM 2GB/16GB</td>
</tr>
<tr>
<td>6</td>
<td>Kamera</td>
<td>13 MP & 2Mp</td>
</tr>
<tr>
<td>7</td>
<td>Baterai</td>
<td>4040 mAh</td>
<td><br /></td></tr>
</tbody></table>
<div>
<br />
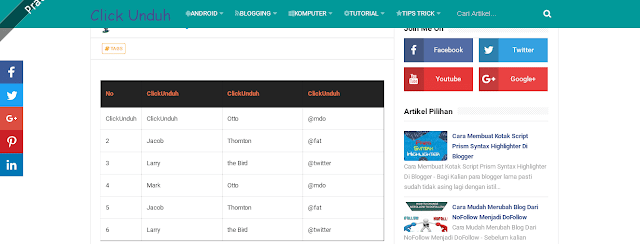
<div> 2.) Tabel Dark Styling
Caranya Sebagai Berikut :1.) Buka Template > Edit HTML > Dan Letakkan CSS Berikut tepat diatas kode </style>
.costum-table-dark .table th {
padding: 15px 10px !important;
background-color: #212121;
color: #EC7149;
border-top: 0 !important;
border-bottom: 2px solid #505050 !important;
}
.costum-table-dark .table tr:hover {
background-color: #3A3A3A;
}
.costum-table-dark .table {
background: #434242;
color: #000;
}
.costum-table-dark {
border: 0;
}
.costum-table-dark .table> tbody> tr> td, .costum-table-dark .table> tbody> tr> th, .costum-table-dark .table> tfoot> tr> td, .costum-table-dark .table> tfoot> tr> th, .costum-table-dark .table> thead> tr> td, .costum-table-dark .table> thead> tr> th {
border-top: 1px solid #505050;
text-align: left;
}
2.) Klik Simpan Template. Dan Seperti Cara Sebelumnya, Selanjutnya Pilih Menu Tulis Post > Pilih TAB HTML > Dan letakkan kode HTML berikut di tempat yang kalian inginkan. Setelah itu akan menjadi seperti gambar diatas.
<div class="row">
<div class="col-md-4 col-md-offset-4">
<div class="table-responsive costum-table-dark">
<table class="table">
<thead>
<tr>
<th width="2%">
No
</th>
<th>
ClickUnduh
</th>
<th>
ClickUnduh
</th>
<th>
ClickUnduh
</th>
</tr>
</thead>
<tbody>
<tr>
<td>
ClickUnduh
</td>
<td>
ClickUnduh
</td>
<td>
Otto
</td>
<td>
@mdo
</td>
</tr>
<tr>
<td>
2
</td>
<td>
Jacob
</td>
<td>
Thornton
</td>
<td>
@fat
</td>
</tr>
<tr>
<td>
3
</td>
<td>
Larry
</td>
<td>
the Bird
</td>
<td>
@twitter
</td>
</tr>
<tr>
<td>
4
</td>
<td>
Mark
</td>
<td>
Otto
</td>
<td>
@mdo
</td>
</tr>
<tr>
<td>
5
</td>
<td>
Jacob
</td>
<td>
Thornton
</td>
<td>
@fat
</td>
</tr>
<tr>
<td>
6
</td>
<td>
Larry
</td>
<td>
the Bird
</td>
<td>
@twitter
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>Note : Sebelum kalian membuat 2 tabel diatas, letakkan terlebih dahulu script CSS berikut di atas </head> :
"https://maxcdn.bootstrapcdn.com/font-awesome/4.6.0/css/font-awesome.min.css")Nah Itulah Cara Mudah Membuat Tabel Keren Di Postingan Blog. Saya harap postingan kali ini dapat bermanfaat bagi kalian semua. Jika ada pertanyaan yang menyertai gambar, lebih baik ditanyakan di FansPage Facebook blog ini :) .
Baca Juga Cara Membuat Show and Hide Kotak Komentar Blogger Dengan Onclick Event










bagus gan kunjungi balik yah gan di http://www.source-cyber.ga :D
ReplyDeleteKeren tabel nya cocok di pakai untuk blog review.. izin bookmark dulu
ReplyDeletewih keren gan
ReplyDeleteizin sedot gan
ReplyDeletekeren gan, bagus nih buat artikel paket internet
ReplyDeleteMakasih gan informasinya.
ReplyDeletemantap kang,,,,,
ReplyDeletemanfa,at banget bagi ane.....
ijin mencoba mas
ReplyDeleteBagus bagus gan tabelnya
ReplyDeleteane coba ya gan
ReplyDeletemantap gan
ReplyDeleteakan di coba gan (y)
izin mencoba gan
ReplyDeletelumayan nih buat ide blog gua gan
ReplyDeleteMakin kece aja nih tutorial nya mastah :D sayang di blog saya belum ada artikel yg mengharuskan menggunakan tabel, but nice tutorial good job for u (y)
ReplyDeleteThanks gan :)
DeleteTabel nya keren keren euy
ReplyDeletecocok buat bahas spesifikasi
mantap gan tabel nya keren keren banget
ReplyDeletewahh gini toh cara buat table di blog baru tau saya gan
ReplyDeletenice artikel, thanks for sharing
ReplyDeleteklo ane sih dulu biasa bikin tabelnya dulu di Ms. Word, trus dicopy lalu dipaste ke postingan, soalnya caranya lebih gampang :D btw tutornya mantap nih :D
ReplyDeleteDari MS. WOrd dan Excel kayaknya gak valid HTML 5 gan.
Deletesoalnya gak ada CSS nya
CMIIW :)
coba ah tutoralnya
ReplyDeletewahh nice mas keren nihh
ReplyDeleteIzin coba ya
ReplyDeleteLumayan buat blog baru ane siapa tau work
gue bookmark dulu gan artikel nya
ReplyDeletemantap
ReplyDeletekeren gan tutornya
ReplyDeletemantap ni
ReplyDeletethnks inponya
Mantapp artikel nya...kapan2 akan saya coba...
ReplyDeleteDan Ayuk kita saling bersilaturrahmi...
Artikel Rewrite
ReplyDeleteEbook Panduan Ternak Adsense Lengkap
Cara Membuat Backling Berkualitas [ SEO ] dengan ANCHOR TEXT
Cara Menghilangkan Icon Obeng dan Tang atau QuickEdit di Blogger Blogspot
Tutorial Blogger untuk Pemula 2019
terima kasih sudah berbagi
ReplyDelete